对应课程:点击查看
起止时间:2019-09-24到2020-12-30
更新状态:已完结
第1周 HTML编写网页(上) 第1周 单元测验
1、 HTML的全称是( )
A:Hyperlinks and Text Markup Language
B:Home Tool Markup Language
C:How To Markup Language
D:Hyper Text Markup Language
答案: Hyper Text Markup Language
2、 以下标记中,没有对应的结束标记的是
A:
B:
C:
D:
答案:
3、 在下列的 HTML代码 中,哪个可以正确添加网页背景颜色?
A:
B: yellow
C:
D:
答案:
4、 设置文本强调并且字体表现形式为“斜体”需要( )标签
A:
B:
C:
D:
答案:
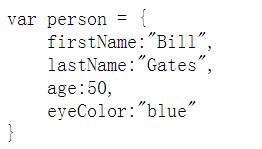
5、 网页上显示如图所示程序代码,需要用到什么标记?
A:
B:
C:
D:答案:
6、 在本地站点中有如下两文件G:\site\other\index.htmlG:\site\web\article\01.htmlindex.htm要想链接到01.html这个文件,正确的链接路径应该是:
A:href=“01.html”
B: href=“web/article/01.html”
C:href=“../web/article/01.html”
D:href=“../../web/article/01.html”
答案: href=“../web/article/01.html”7、 html的注释符号是什么?
A://
B:’
C:/ /
D:
答案:8、 下面代码的第8行缺少什么
A:
B:
C:
D:答案:
9、 网页的主体内容放在下面哪对标签里?
A:
B:C:
D:
答案:10、 以下表示空格的转义字符是
A:
B:<
C:>
D:&
答案:11、 表示网页文档标题的标记是
答案: (以下答案任选其一都对)title;
</span></p>12、 下面代码的第1行缺和第9行缺少( )和( )
答案:13、 插入图像的HTML标记是( )标签
答案: (以下答案任选其一都对)img;
14、 h1到h6表示的是()标记
答案: 标题15、 网页的文档标题和链接外部样式表应该放在( )标记里
答案: (以下答案任选其一都对)head;
作业第1周 HTML编写网页(上) 第1周 单元作业
1、 用HTML设置文本和图像——实现以下网页效果,本地站点文件夹以附件形式上传
评分规则: 网页HTML基本结构正确 2分段落标记使用正确2分标题标记使用正确2分分割线标记使用正确2分图像正确显示2分
第2周 HTML编写网页(下) 第2周单元测验
1、
标签表示的是什么?
A:表格的一行
B:表格的一列
C:表格的一个单元格
D:表格的标题
答案:
表格的一个单元格2、 如何在新窗口中打开链接?
3、 frameset标记中的rows属性是用来指定什么的?
A:混合分框
B:纵向分框
C:横向分框
D:任意分框
答案: 横向分框4、 选出你认为最合理的定义标题的方法
A:文章标题
B:文章标题
C:文章标题
D:文章标题
答案:
文章标题
5、 下列是可以放置在
和
之间的标记,其中用于定义一个用户可键入多行文本的标记是A: B:<br />
C:<input><br />
D: <body><br />
答案: <span style="color:red !important"><textarea></span></p>
<p>6、 如何产生带有数字列表符号的列表?<br />
<br />
A:</p>
<ul>
B:</p>
<dl>
C:</p>
<ol>
D:<list></p>
<p> <div id="hide-content" class="text-download" style="display:none;"></div>
<!-- <link rel="stylesheet" href="/wp-content/plugins/fufeiyuedu/assets/css/xunhuweb-plugins-base.css"> -->
<link rel="stylesheet" type="text/css" href="//vip.studypro.club/wp-content/cache/wpfc-minified/4aozqkn/h6uhl.css" media="all"/>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
.find_info {
color:red;
}
.xunhu-modal-content {
width:500px
}
.xunhu-ptb40 {
padding: 20px 0;
text-align: center;
line-height: 40px;
}
.form-text {
width: 260px;
}
.text-download {
font-size: 14px;
padding: 20px;
border: 1px dashed #ffc107;
background: #fffdf8;
margin-bottom: 10px;
margin-top: 10px;
}
.wxpay-section{
display:none;
}
</style>
<script type="text/javascript">
function isWeiXin(){
var ua = window.navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i) == 'micromessenger'){
return true;
}else{
return false;
}
}
function isQQAPP(){
var isIosQQ = ( /(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) && /\sQQ/i.test(navigator.userAgent));
var isAndroidQQ = ( /(Android)/i.test(navigator.userAgent) && /MQQBrowser/i.test(navigator.userAgent) && /\sQQ/i.test((navigator.userAgent).split('MQQBrowser')));
if(isIosQQ || isAndroidQQ){
return true;
}else{
return false;
}
}
(function($){
$('.wshop-pay-button .xh-buy-vip .vip-close,#wshop-modal-membership .cover').click(function(){
$('#wshop-modal-membership').hide();
});
if(!window.__modal_membership_resize){
window.__modal_membership_resize=function(){
var $ul =$('#wshop-modal-membership .xh-buy-vip');
var width = window.innerWidth,height = window.innerHeight;
if (typeof width != 'number') {
if (document.compatMode == 'CSS1Compat') {
width = document.documentElement.clientWidth;
height = document.documentElement.clientHeight;
} else {
width = document.body.clientWidth;
height = document.body.clientHeight;
}
}
$ul.css({
top:((height - $ul.height()) / 2) + "px",
left:((width - $ul.width()) / 2) + "px"
});
};
}
$(window).resize(function(){
window.__modal_membership_resize();
});
})(jQuery);
</script>
<div class="xunhu-text-center xunhu-font font-14 text-download">
<span id='mipjump'></span>
<span id='miporder'></span>
<span style="fontsize:14px">
为了方便下次阅读,建议在浏览器添加书签收藏本网页
添加书签方法:
1.电脑按键盘的Ctrl键+D键即可收藏本网页
2.手机浏览器可以添加书签收藏本网页
获取更多MOOC答案,欢迎在浏览器访问我们的网站:http://mooc.mengmianren.com
注:请切换至英文输入法输入域名,如果没有成功进入网站,请输入完整域名:http://mooc.mengmianren.com/
我们的公众号
打开手机微信,扫一扫下方二维码,关注微信公众号:萌面人APP
本公众号可查看各种网课答案,还可免费查看大学教材答案
点击这里,可查看公众号功能介绍
一键领取淘宝,天猫,京东,拼多多无门槛优惠券,让您购物省省省,点击这里,了解详情





